| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- dart
- OSLog
- designPattern
- basic
- pubspec
- GIT
- xcode
- swiftlint
- it
- Widget
- ToDoRim
- toyproject
- tip
- algorithm
- github
- keyWindow
- COMMIT
- IOS
- Equatable
- flutter
- Leetcode
- Swift
- reetcode
- protocol
- enumerations
- UIAccessibility
- SwiftGen
- listview
- pubspec.yaml
- Extentsion
- Today
- Total
목록IOS (55)
수니의 개발새발
 [iOS/Xcode] CocoaPods(코코아팟) 사용하기
[iOS/Xcode] CocoaPods(코코아팟) 사용하기
CocoaPods는 Swift 및 Objective-C 코코아 프로젝트의 종속성 관리자입니다. 28,000개가 넘는 라이브러리를 가지고 있으며 170만 개가 넘는 응용 프로그램(앱)에서 사용되고 있습니다. CocoaPod은 프로젝트를 우아하게 확장할 수 있도록 도와줍니다. - CocoaPods 사이트 📌 이번 글은 CocoaPods을 사용하는 방법입니다. 1. 코코아팟 설치하기 터미널을 열고 아래의 명령어를 입력해 줍니다. $ sudo gem install cocoapods 그럼 코코아팟을 사용할 준비가 끝났습니다! 간단하죠 (∗❛⌄❛∗) 2. 프로젝트에서 코코아팟 사용하기 step 1 터미널에서 Xcode 프로젝트 위치로 이동합니다. $ cd {Xcode 프로젝트 위치} Podfile을 생성합니다. $..
 [iOS/Swift] UIAlertController를 사용하여 Alert 만들기
[iOS/Swift] UIAlertController를 사용하여 Alert 만들기
📌 이번 글은 UIAlertController를 사용하여 얼럿을 띄우는 방법입니다.어디서든 얼럿을 노출할 수 있도록 static 클래스 소스로 작성하였습니다. 1. UIWindow+Ext.swift 준비얼럿의 경우 최상위 뷰에 띄우는 경우가 많죠.얼럿 호출 뷰의 디폴트 값을 최상위 뷰로 하기 위해, 최상위 뷰 컨트롤러를 얻는 UIWindow Extension을 먼저 추가해주세요. [iOS/Swift] 최상위에 있는 뷰컨트롤러 얻기개발하면서 앱의 최상위 뷰 컨트롤러를 찾아야 할 일이 종종 있어요. 처음에는 최상위 뷰에 얼럿을 띄우기 위해 작업을 했지만, 한번 extension으로 빼놓으니 1) 웹뷰 통신(브릿지 호출)으로 뷰 이sunidev.tistory.comimport UIKitextension..
개발하면서 앱의 최상위 뷰 컨트롤러를 찾아야 할 일이 종종 있어요. 처음에는 최상위 뷰에 얼럿을 띄우기 위해 작업을 했지만, 한번 extension으로 빼놓으니 1) 웹뷰 통신(브릿지 호출)으로 뷰 이동 2) 푸시나 스키마를 통해 딥링크가 들어올 때, 가동 중인 앱의 뷰 이동 등 여러 곳에서 사용할 수 있게 됐어요. 📌 이번 글은 현재 앱에서 최상위 뷰 컨트롤러를 반환하는 UIWindow Extension 소스입니다. UIWindow+Ext.swift import UIKit extension UIWindow { public var visibleViewController: UIViewController? { return self.visibleViewControllerFrom(vc: self.rootView..
 [iOS/Xcode] Project Name 변경하기
[iOS/Xcode] Project Name 변경하기
전에 포스팅한 GridCollectionView 프로젝트를 아예 CollectionView 마스터하기 프로젝트(SNGridCollectionView->SNCollectionView)로 변경하기 위해 프로젝트 이름을 바꾸면서 프로젝트 이름 변경법도 포스팅하러 왔어요. (◕‿◕✿) 📌 이번 글은 Xcode 프로젝트 이름을 변경하는 방법입니다. 1. Project Navigator 수정 이름을 바꾸고자 하는 프로젝트를 열어 왼쪽 Project Navigator에서 맨 위 파일을 클릭해줍니다. 엔터를 치고, 원하는 이름으로 바꿔줍니다. 저는 Grid를 빼고 “SNCollectionView”로 변경하였습니다. 해당 화면이 뜨면 Rename을 클릭해줍니다. [ProjectName] Tests와 [ProjectNam..
 [iOS/Swift] xib로 TableView 만들기 (TableViewCell Select Highlight)
[iOS/Swift] xib로 TableView 만들기 (TableViewCell Select Highlight)
📌 이번 글은 xib로 간단한 TableView를 만드는 방법입니다. 첨부 이미지는 Storyboard intreface기반 Swift 프로젝트입니다. 1. Storyboard에 Table View 추가/설정 프로젝트 생성 후 Main.storyboard > View Controller에 TableView를 추가합니다. Table View의 AutoLayout을 설정합니다. Table View의 delegate, dataSource를 설정합니다. 2. UITableViewCell 클래스 생성 New File -> iOS > Cocoa Touch Class를 클릭합니다. Subclass of > UITableViewCell로 설정하고, Class 명을 원하는 명으로 바꾼 뒤, Also create XIB ..
 [iOS/Swift] Grid형태 Image CollectionView만들기
[iOS/Swift] Grid형태 Image CollectionView만들기
📌 이번 글은 Grid 형태의 image CollectionView를 만드는 방법입니다. 첨부 이미지는 Storyboard intreface기반 Swift 프로젝트입니다. 1. Storyboard에 Collection View 추가/설정 프로젝트 생성 후 Main.storyboard > View Controller에 Collection View를 추가합니다. CollectionView의 AutoLayout을 설정합니다. Collection View의 delegate, dataSource를 설정합니다. CollectionView의 Estimate Size를 None으로 설정합니다. Cell 사이에 구분을 명확히 하기 위해 Collection View의 Background 색상을 변경하면 좋아요. Colle..
 [iOS/Xcode] SceneDelegate 삭제하고 App Build
[iOS/Xcode] SceneDelegate 삭제하고 App Build
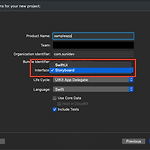
Xcode11부터 iOS App 프로젝트에 자동으로 SceneDelegate가 적용된 템플릿이 추가되었습니다. Storyboard로 앱을 만드려고 Xcode를 열었는데, SceneDelegate가 방해하고 있을때가 많죠 (゚ペ)? 📌 이번 글은 SceneDelegate를 사용하지 않고 iOS App을 빌드하는 방법입니다. 첨부 이미지는 Storyboard interface기반 Swift 프로젝트입니다! 1. 프로젝트 생성 File > New > Project에서 iOS > App을 선택하고 Interface를 Storyboard로 지정하여 프로젝트를 생성합니다. 2. SceneDelegate.swift 파일 삭제 SceneDelegate.swift 파일을 삭제합니다. 3. info.plist > App..
