Flutter
[Flutter] ListView (3) ListView.separated
개발자 수니
2022. 3. 30. 13:53
728x90
반응형
📌 이번 글은
SeparatorBuilder를 사용하여 ListView를 만드는 방법입니다.
ListView 1탄, 기본형 (with. List<Widget>) 보러 가기.
ListView 2탄, ListView.Builder 보러가기
먼저 ListView 2탄, ListView.Builder 포스팅에서 생성한 기본 Class (ListData, ListTile)가 정의되었다는 가정하에 포스팅을 진행하겠습니다.
ListView.separated
- ListView.Builder 형태에서 구분선이 필요할 때 사용.
- 기존에는 index 사이에 Divider를 그려주기 위하여, 'index=0 -> Tile / index=1 -> Divider / index=3 -> Tile / ...' 이러한 형태로 구현할 수 있었다.
- 이렇게 할 경우, n번째 타일을 접근하기 위하여, index를 계산해야 하는 귀찮음이 생김.
- ListView.separated 프레임워크를 사용하면 간단히 구분선을 생성할 수 있다.
// (c) SeparatedListPage - separatorBuilder 를 사용한 ListView 페이지.
class SeparatedListPage extends StatefulWidget {
const SeparatedListPage({Key? key}) : super(key: key);
@override
_SeparatedListPageState createState() => _SeparatedListPageState();
}
class _SeparatedListPageState extends State<SeparatedListPage> {
// (v) datas - ListView 정적 데이터 배열.
final List<ListData> datas = [
ListData(134, 'Swift', true),
ListData(67, 'Kotlin', false),
ListData(64, 'Objective-c', true),
ListData(56, 'Flutter', false),
ListData(167, 'JAVA', false),
ListData(234, 'Python', true),
ListData(32, 'PHP', false),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('SeparatorBuilder ListView Page'),
),
body: SafeArea(
child: ListView.separated(
itemCount: datas.length,
itemBuilder: (BuildContext context, int index) {
return DemoListTile(datas[index]);
},
// Divider 로 구분자 추가.
separatorBuilder: (BuildContext context, int index) => const Divider(),
),
),
);
}
}
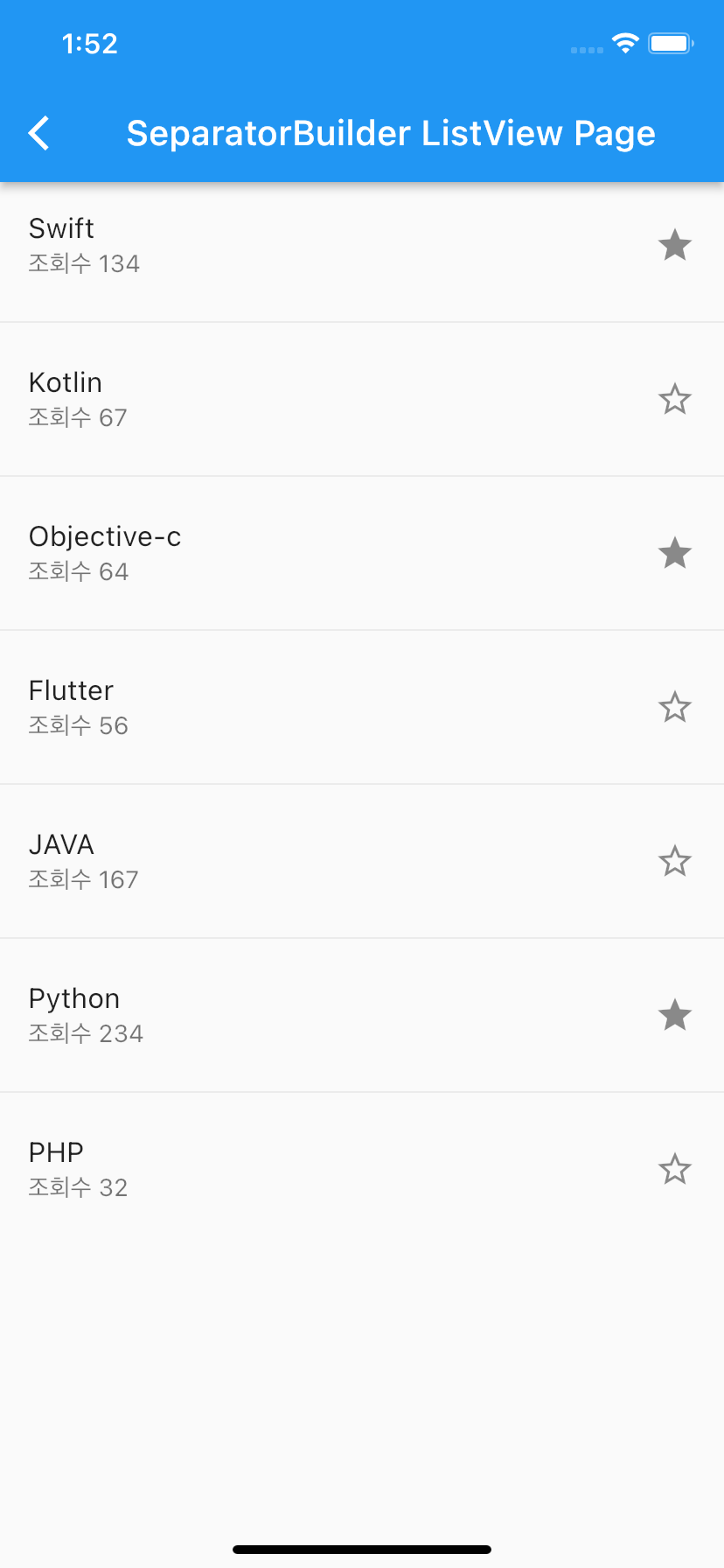
빌드 화면

🐱 전체 소스 프로젝트 바로가기 🐱
GitHub - SuniDev/flutter_list_demo: Flutter List Sample Project
Flutter List Sample Project. Contribute to SuniDev/flutter_list_demo development by creating an account on GitHub.
github.com
728x90
반응형