Flutter
[Flutter] ListView (1) 기본형 (with. LIst<Widget>)
개발자 수니
2022. 3. 25. 15:02
728x90
반응형
📌 이번 글은
기본형 ListView 를 만드는 방법입니다.
ListView
- 가장 일반적으로 사용되는 스크롤 위젯.
- 스크롤 방향으로 자식을 차례로 표시.
기본 class 정의
- 먼저 ListView 생성을 위해 필요한 기본 class 정의를 하겠습니다 :)
ListData 정의
- ListView에서 사용될 Data Class
// (c) BasicListData - ListView Data Class
class BasicListData {
final String title;
final String content;
BasicListData(this.title, this.content);
}ListTail 정의
- ListView 자식에 넣어줄 ListTail 위젯 정의.
- ListTail 위젯은 정해진 규칙(?)이 있어, 추가 커스텀이 필요할 경우 다른 위젯들을 사용하여 커스텀 위젯을 만들면 좋을 것 같습니다.
// (c) BasicListTile - ListView Tile 위젯 반환.
class BasicListTile extends StatelessWidget {
BasicListTile(this._data);
final BasicListData _data;
@override
Widget build(BuildContext context) {
// (w) ListTile 기본형.
return ListTile(
title: Text(_data.title),
);
}
}
Default ListView (기본 생성자 사용)
- 자식의 명시적 List<Widget>을 사용하는 방법.
- ListView에 표시될 수 있는 모든 자식에 대해 작업을 수행해야 한다.
- 이 생성자는 자식 수가 적은 ListView에 적합.
class DefaultListPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
appBar: AppBar(
title: const Text('Default ListView Page'),
),
// Default ListView - List<Widget>을 사용한 기본형.
// 명시적으로 LIstView에 자식을 넣어줌.
child: ListView(
children: <Widget>[
BasicListTile(BasicListData('Swift', '애플의 iOS와 macOS를 위한 프로그래밍 언어')),
BasicListTile(BasicListData('Java', '객체 지향적 프로그래밍 언어')),
BasicListTile(BasicListData('Kotlin', 'JVM에서 동작하는 크로스 플랫폼 오픈소스 프로그래밍 언어')),
],
),
),
);
}
}저는 이러한 기본형의 경우 명시적으로 데이터를 넣어주기 때문에,
데이터나 위젯이 변할 일이 없다고 생각이 들어 StatelessWidget을 사용하였습니다. ◟( ˘ ³˘)◞ ♡
StatelessWidget vs StatefulWidget 포스팅
[Flutter] StatelessWidget vs StatefulWidget
📌 이번 글은 Flutter Widget을 만들 때 상속받는 StatelessWidget과 StatefulWidget의 차이점 정리입니다. 먼저 두 위젯은 Sscaffold를 이용해 동일한 방식으로 화면을 구성합니다. StatelessWidget (SLW) 단..
sunidev.tistory.com
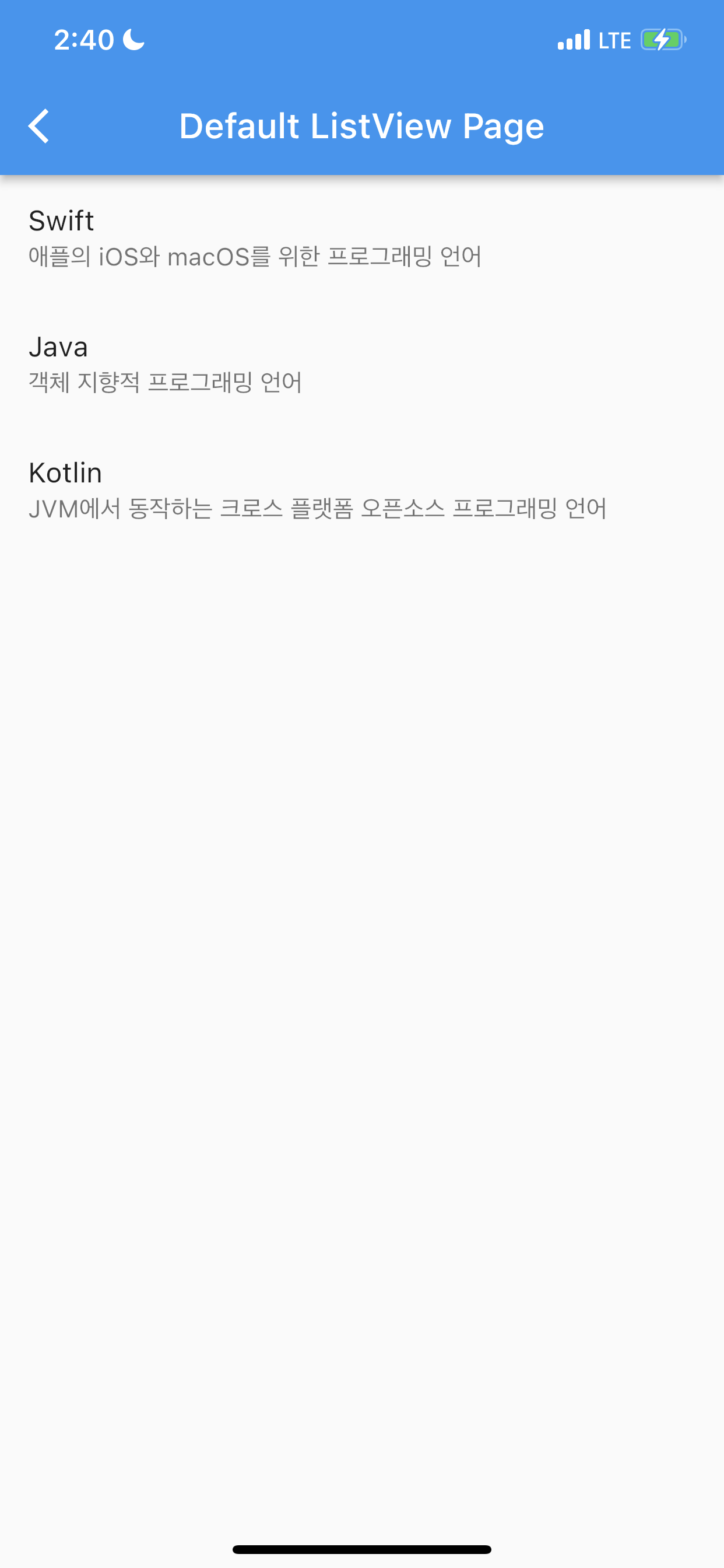
빌드 화면

🐱 전체 소스 프로젝트 바로가기 🐱
GitHub - SuniDev/flutter_list_demo: Flutter List Sample Project
Flutter List Sample Project. Contribute to SuniDev/flutter_list_demo development by creating an account on GitHub.
github.com
처음에는 위젯 하나 그리기에도 시간이 오래 걸렸는데, 점점 속도가 빨라지고 있어요!!
728x90
반응형